Toegankelijke websites
Mensen met een beperking moeten, net als ieder ander, volwaardig kunnen deelnemen aan de samenleving. Dit geldt zowel voor de fysieke als de digitale wereld. Dit is ook vastgelegd in wettelijke regels. In 2025 treedt zelfs een wet in werking die toegankelijkheidseisen beschrijft voor digitale producten. Hoog tijd dus, om een blog te wijden aan toegankelijke websites.
Net zoals er in de fysieke wereld geleidelijnen zijn op bijvoorbeeld stations om mensen met een beperking van punt A naar B te leiden, is het ook essentieel om hulpmiddelen te hebben tijdens het navigeren op websites. Daarover gaat de WCAG. In 1999 zijn de eerste Web Content Accessibility Guidelines (WCAG) opgesteld door het World Wide Web Consortium (W3C), een organisatie die webstandaarden voor het wereldwijde web ontwerpt.
WCAG bestaat uit 4 principes:
- Waarneembaar: Mensen moeten de website of delen ervan kunnen ervaren en gebruiken met de beschikbare zintuigen.
- Bedienbaar: Mensen moeten de content kunnen vinden en gebruiken, ongeacht hun manier van interactie.
- Begrijpelijk: Mensen en hulpmiddelen moeten de content kunnen begrijpen.
- Robuust: De website moet goed werken op zowel verouderde als toekomstige browsers.
Onder deze vier principes vallen 13 richtlijnen, elk met toetsbare eisen (‘succescriteria’) verdeeld over 3 niveaus: A, AA en AAA. Hier lees je daar meer over.
Deze WCAG-regels zijn vanaf 2019 verplicht voor overheidsinstanties, en sinds oktober 2023 geldt dit ook voor semi-overheidsinstanties.
Op 28 juni 2025 treedt de European Accessibility Act in werking.
Dit is een nieuwe wet van de EU die verschillende digitale producten verplicht om aan toegankelijkheidseisen te voldoen. Hieronder vallen ook webgerelateerde producten zoals webshops, financiële diensten en mediadiensten zoals Spotify en Videoland. Lees hier meer over de EAA.
Handige tips voor het implementeren van WCAG
Over vormgeving:
Denk al tijdens de huisstijlfase na over contrastrijke kleuren. Soms moeten we binnen een bestaande huisstijl de kleuren aanpassen voor een nieuwe website, wat een uitdaging kan zijn, omdat huisstijlregels meestal vooral gericht zijn op uniformiteit en herkenbaarheid.
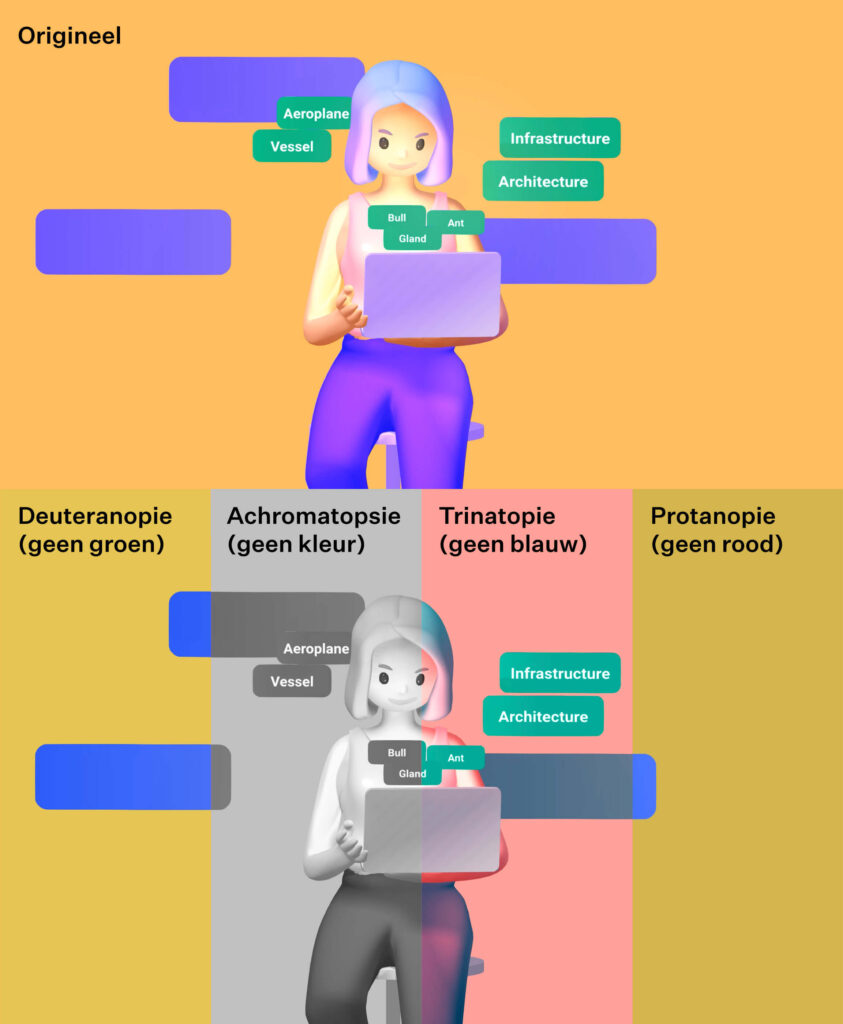
Je kunt de kleuren van een site testen met dit tooltje, wat een goede simulatie biedt van verschillende vormen van kleurenblindheid. Dit kun je toepassen op jouw ontwerp.

Het creëren van een toegankelijke website begint dus al bij het ontwerpproces, met een rustige vormgeving, een logische contentverdeling, voldoende kleurcontrast en goed geoptimaliseerde typografie. Door in het ontwerp al duidelijk lettergroottes en interlinie toe te passen, hoeft later geen tekstvergrotingstool ingezet te worden, dat bespaart de gebruiker een klik en een logische structuur helpt bij navigatie met de tabtoets.
Over techniek:
Tijdens de bouwfase zijn er verschillende technische aspecten waar je rekening mee moet houden. Begin met het semantisch opbouwen van je HTML. Gebruik semantische elementen zoals <nav> en <header> om aan screenreaders te laten weten wat voor soort element het is.
Er zijn ook andere technische aspecten waar je op kunt letten, die geautomatiseerd kunnen worden getest met verschillende tools.
Over communicatie:
De inhoud van je website moet voor iedereen begrijpelijk zijn. Vermijd vaktaal en moeilijke termen. Het beste is om het leesniveau van middelbaar onderwijs aan te houden, wat overeenkomt met het Europees taalniveau B1. Vind je het lastig om te bepalen of iets voldoet aan B1? Maak dan gebruik van deze handige website waarop je individuele woorden kunt controleren op hun leesniveau.
Geef voldoende uitleg, omschrijf wat je ziet in verschillende secties en vaak is het ook gebruikersvriendelijk om in een button nog extra uitleg te geven over de plek van bestemming. Een voorbeeld hiervan is: ‘Bekijk pagina ‘of ‘Bekijk onze diensten’.
Wil je meer weten over digitale toegankelijkheid in Nederland? Je vindt hieronder meer handige links.
Digitale overheid
W3C WCAG kort en duidelijk uitgelegd
Ben je benieuwd of jouw website voldoet aan de WCAG standaarden? Neem dan contact met ons op.