Een ode aan mijn favoriete tools
Welkom! Lees hier (bijna) maandelijks mijn blog – als minister van Design – over digitaal ontwerpen, met veel nadruk op UX en UI. Deze eerste is een trip down memory lane én een ode aan mijn favoriete tools.
(Let op, er is een tweede blogserie van de republiek op komst, van onze minister van Development!)
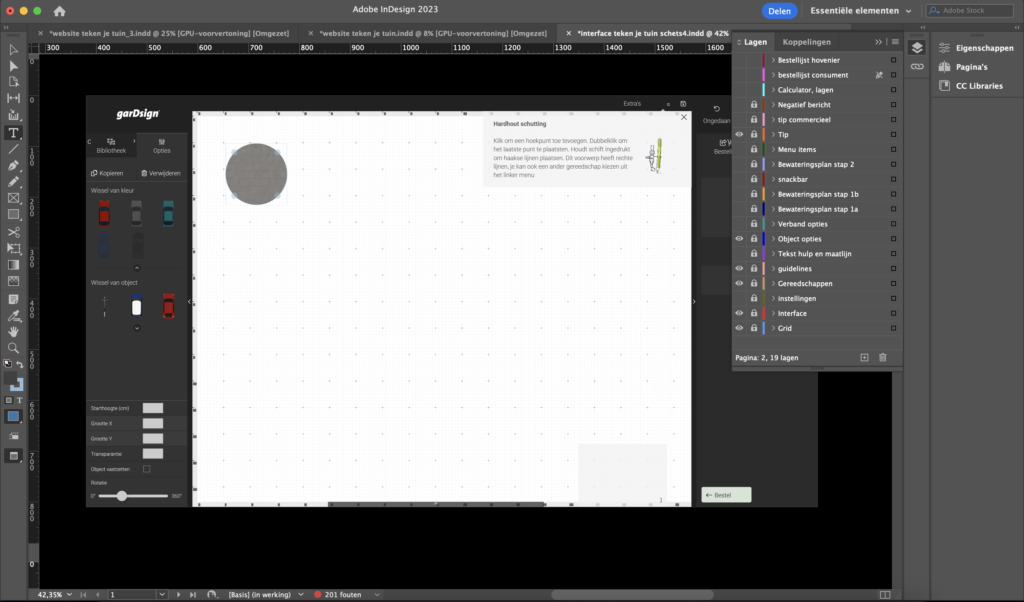
Weet je nog, hoe we pakweg 10 jaar geleden websites en web-apps maakten in Adobe InDesign? Daarmee kon je ineens met meerdere pagina’s in één bestand werken en zien hoe de flow van de website eruit zag! Door de lagen-functie konden we meldingen en pop-ups naar voren halen en met de alinea- en objectstijlenfunctie konden we op één centrale plek de typografie, de kleuren, lijnen en vormen regelen. Revolutionair, want die onderdelen vormen nog steeds de kern van de design-systemen zoals we die nu kennen.

Maar InDesign had ook veel nadelen. Omdat het niet bedoeld was voor webdesign konden pixels niet in goede verhoudingen worden weergegeven. Om een werkelijk beeld te krijgen moest je de presentatiemodus op ongeveer 62,5% zetten. Een pixelperfect ontwerp was met InDesign eigenlijk onmogelijk. Verder kon je natuurlijk ook niet door pagina’s heen klikken of componenten laten verschijnen: geen interactieve functionaliteiten dus.
Adobe XD
We waren heel enthousiast toen we zagen dat Adobe met een nieuwe tool bezig was. We namen een kijkje in de beta-versie en wat bleek? Adobe XD heeft de view-portweergave pixelperfect onder controle. En je kunt een klik-model maken, door verschillende pagina’s heen klikken en zo een veel beter beeld krijgen van hoe de website functioneert. Met name complexere flows konden we dus al in een eerder stadium inzichtelijk maken en – belangrijk! – onze klanten daarin meenemen.
De leercurve was zo laag dat we gelijk aan de slag konden. Want het programma werkt intuïtief, met alleen de essentiële tools voor webontwerp.
En nog een plus: Adobe XD gebruikt slimme compressie voor geïmporteerde afbeeldingen waardoor bestandsgroottes relatief laag zijn.

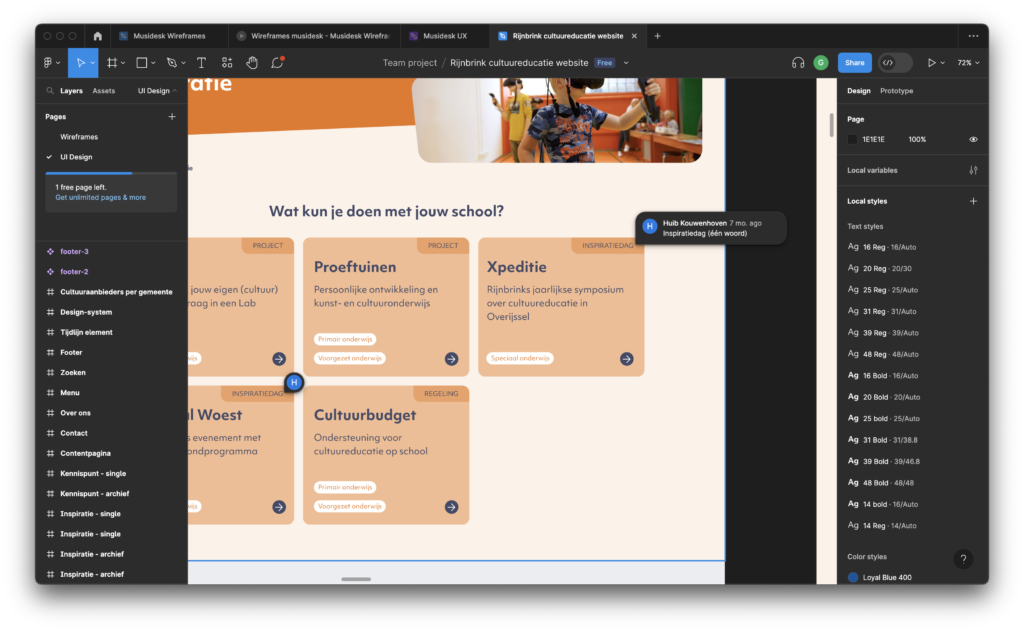
Figma design
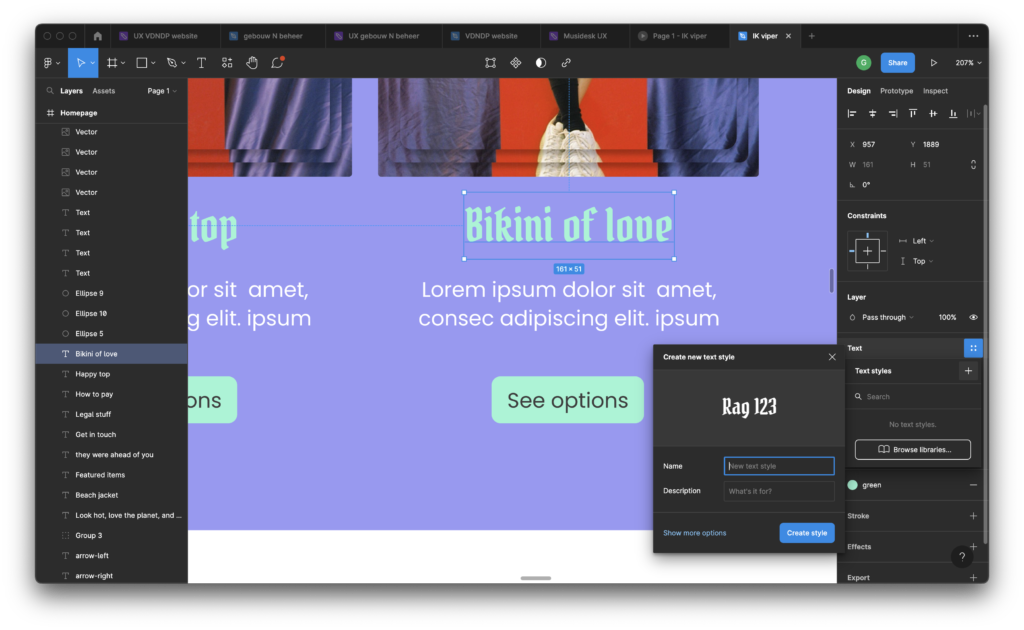
Ondanks ons enthousiasme over XD zijn we toch gaan kijken wat Figma te bieden heeft, omdat daarover veel goede verhalen en artikelen de ronde doen. En… ze hebben gelijk… it’s amazing :D. Daar kan ik een heel nieuw blog aan wijden. Voor nu licht ik er even drie punten uit:
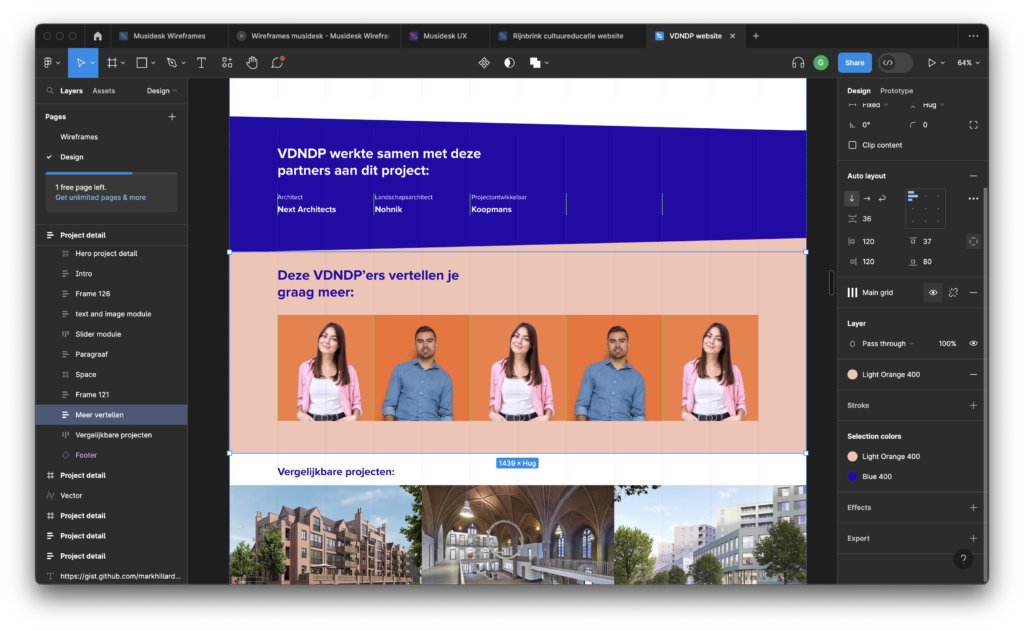
Design-systemen worden naar een hoger niveau getild door de tekst-, color- en gridstijlen. In vergelijking met XD werken deze tools veel intuïtiever en pas je ze als gebruiker consequenter toe, omdat ze altijd in beeld komen als ze van toepassing kunnen zijn.

Grid-stijlen kunnen toegekend worden aan frames (secties). Dat is handig, omdat de variatie dan eindeloos is: per sectie een nieuw grid waardoor het ontwerp wat levendiger wordt. Bovendien is het met ‘display: grid’ heel makkelijk in CSS te implementeren.

De comment-functie werkt fijn, omdat de opdrachtgever op een specifiek onderdeel een comment kan plaatsen en wij daar weer op kunnen antwoorden. Zo weten we precies waarover we het met elkaar hebben.

Figjam
Nog een favoriete tool: Figjam. Daarmee kun je heel goed UX-methodes zoals persona’s, user stories, sitemaps en user journeys in beeld brengen. Al deze methodes kun je op één canvas plaatsen waardoor je een goed overzicht hebt van je UX-research. De eerder genoemde comment-functie uit de Figma ontwerptool zit ook in Figjam, waardoor je ook hier het goede gesprek met de opdrachtgever kunt voeren.

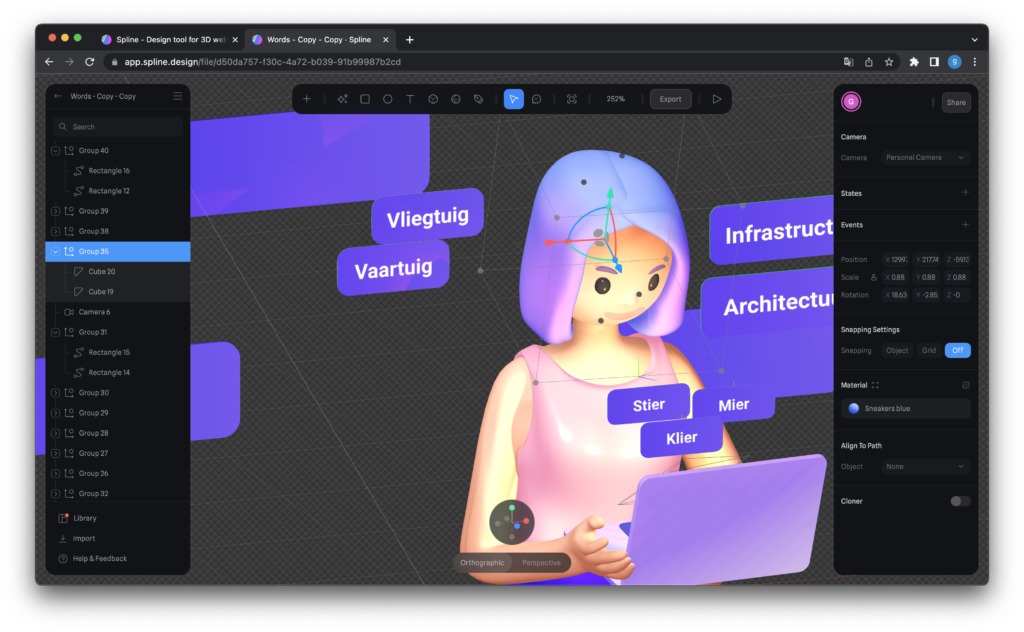
Spline
Nog eentje dan: voor het maken van 3D-animaties gebruiken we Spline. Spline is echt een uitkomst als je geen 3D-kennis hebt, maar wel, zoals ik, gefascineerd bent door interactieve ruimtelijke objecten op websites.
Het ontwerpen van een 3D-model is relatief simpel en vervolgens is het model makkelijk te animeren. Met een paar klikken animeer je een 3D-model en met een simpele koppeling voeg je hem toe aan je website.

Benieuwd naar meer artikelen over UX / UI, development en branding? Bekijk onze nationale kennisbank.